WordPressでのページナビゲーションのプラグイン(「次のページへ」みたいなやつを数字にするやつ)は「 WP-PageNavi 」が有名ですが、インストールしていざ使おうとしても表示されないことがあります。
このブログも「 WP-PageNavi 」は表示されません。テーマを変えても表示されませんでした。しかも何故表示されないのか調べても結局分かりませんでした><;
しかしそんな時に代替として、いや「 WP-PageNavi 」に勝るとも劣らないプラグインが「WP Page Numbers」なのです。
「 WP-PageNavi 」は設定のページも日本語で便利ですが、デザインを変えるにはCSSをいじらないといけません。
「WP Page Numbers」は設定画面が英語ですが、対して難しくない上にスタイリッシュなデザインがいくつか用意されていて、その中からクリック一つで選べるのでオススメですよ。
設置方法は「 WP-PageNavi 」とほぼ同じで、1行のコードを貼り付けるだけ。簡単なのでさっそくインストールしてみましょう。
■「WP Page Numbers」のインストール方法
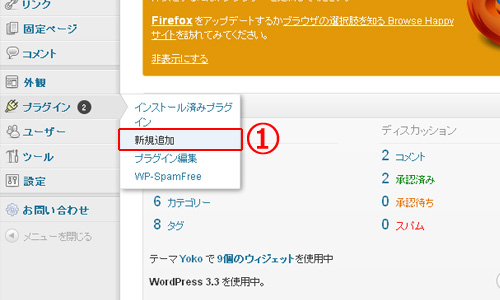
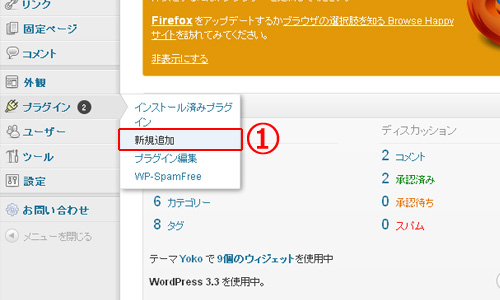
↓ まずワードプレス管理画面のプラグイン → 新規追加。

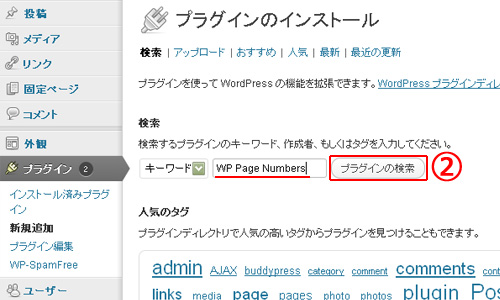
↓ 検索ボックスに「WP Page Numbers」と入力 → プラグインの検索をクリック。

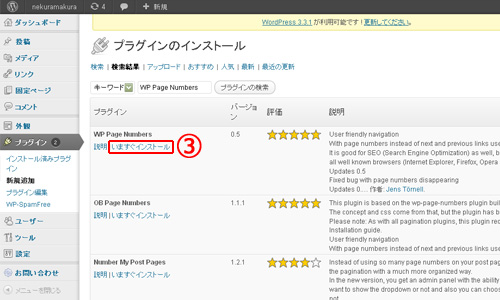
↓ WP Page Numbersの、いますぐインストールをクリック。

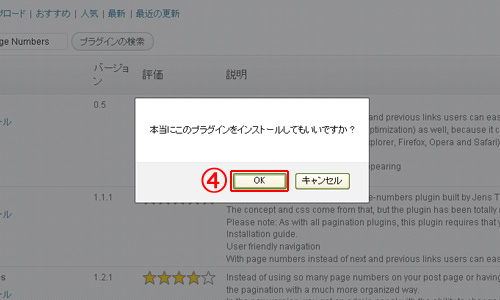
↓ OKをクリック。

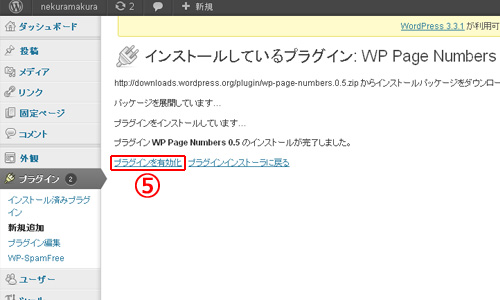
↓ プラグインを有効化をクリック。

これでインストールは完了です^^しかしまだページナビゲーションは表示されません。
■「WP Page Numbers」を表示させる
↓ 以下のコードを、表示させたい場所に貼り付けます(元々貼り付けてあるテーマもあるようです)。
<?php if(function_exists('wp_page_numbers')) : wp_page_numbers(); endif; ?>
貼り付ける場所は、テーマによって違うので一概に言えませんが、大抵はindex.phpなどの下のほうに書いてある、
<?php next_posts_link( __( ●● ) ); ?>
や
<?php previous_posts_link( __( ●● ) ); ?>
みたいなやつが「次のページへ」「前のページへ」などというページナビゲーションのコードなので、これを探して入れかえます。
大抵は<div class="navigation">~</div>といったように<div>タグで囲われていると思うので<div>ごと入れかえましょう。
なぜ<div>ごとかと言うと、「WP Page Numbers」を設置すると自動的に<div id='wp_page_numbers'>というタグでページナビゲーションが囲われるからです。
■デザインを選ぶ
設置が完了したら、次はデザインを選びましょう。
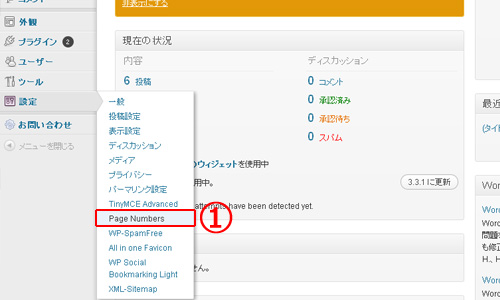
↓ 設定 → Page Numbers

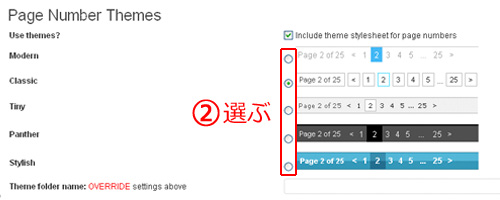
↓ 5つのデザインが用意されているので、好きなのを選びましょう。

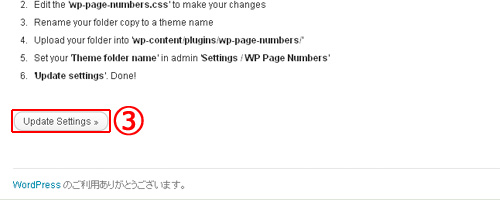
↓ Update Settingsをクリックで完了!

■その他の細かい設定
ユーザビリティの面から観てもディフォルトの設定で問題ないと思いますが、もし変えたい場合も英語の設定画面ですが直感的にわかると思います。
↓ わからないという方は、日本語版も配布されていますのでこちらを使うといいでしょう。
「WP Page Numbers」日本語版



コメント